首先先來做一個簡單到不能再簡單的Hello World!網站吧!
(開發環境、IDE等等的這邊就不多做說明,網路上應該可以看到各式各樣的教學~)
- 打開CLI(command line interface)
- 新建資料夾 mkdir <dir name>
- cd 進去剛剛建的資料夾
- 輸入django-admin startproject <project name> 這邊我取名 iron_man001
- cd <project name> iron_man001
- 啟動Django python manage.py runserver
此時你會看到像下圖的資訊
這時ctrl按著滑鼠去點http://127.0.0.1:8000/
會看到Django的預設畫面
這樣就完成了啟動一個Django囉~
接下來寫一個Hello World!的頁面~
(自由的python,以下範例是極簡化,以最少步驟做到Hello World!實際開發千萬不能這麼做唷~)
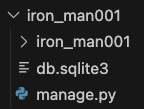
現在你應該會看到資料夾裡面有這些東西
- 到iron_man001 (iron_man001裡面的)
- 開啟urls.py
- 修改
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]把他改成這樣
from django.contrib import admin
from django.urls import path
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello World!")
urlpatterns = [
path('admin/', admin.site.urls),
path('', hello),
]最後再下python manage.py runserver
打開http://127.0.0.1:8000/
就可以看到Hello World!囉!!
稍微說明一下,我們建立了一個function hello,之後讓path(‘’)空路徑去讀取該function。
而function hello只有簡單的回傳HttpResponse物件裡面包”Hello World!”字串
之後會再詳細說明他們之間是怎麼運行的~
這時我就好奇了,阿剛剛的初始頁面呢?跑哪去了?
明天就來稍微研究研究吧!