前言
今天的主題是我們最常在使用的部分,也就是view,django中要回傳response的方法大致可分為兩種,一種是class based,另一種是function based,至於兩種哪個比較好呢,各有好壞也有適合使用的時機,這個之後我們再來看看,而今天主要目的是要把這個view什麼時候被import進去,而我們自己寫的response又怎麼出去,那個地方給找出來~
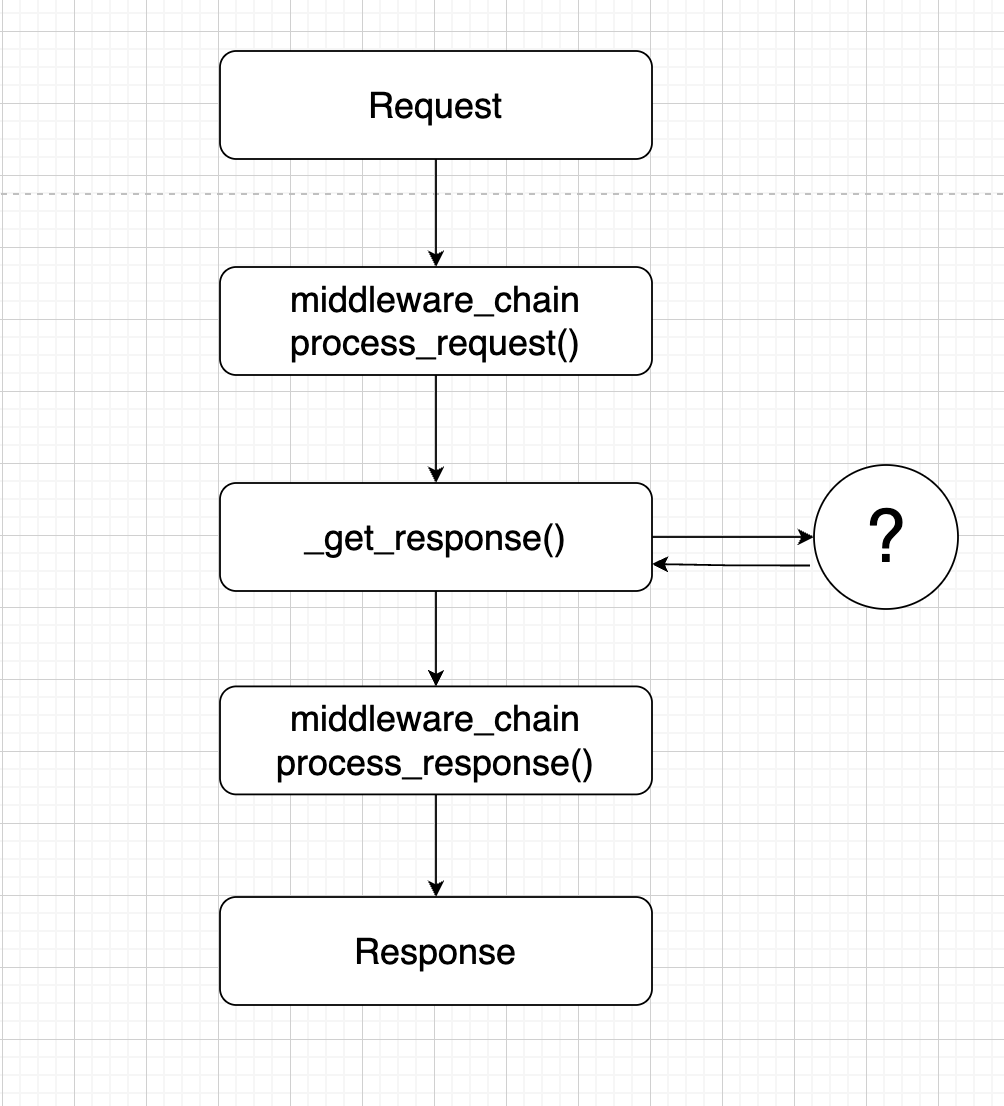
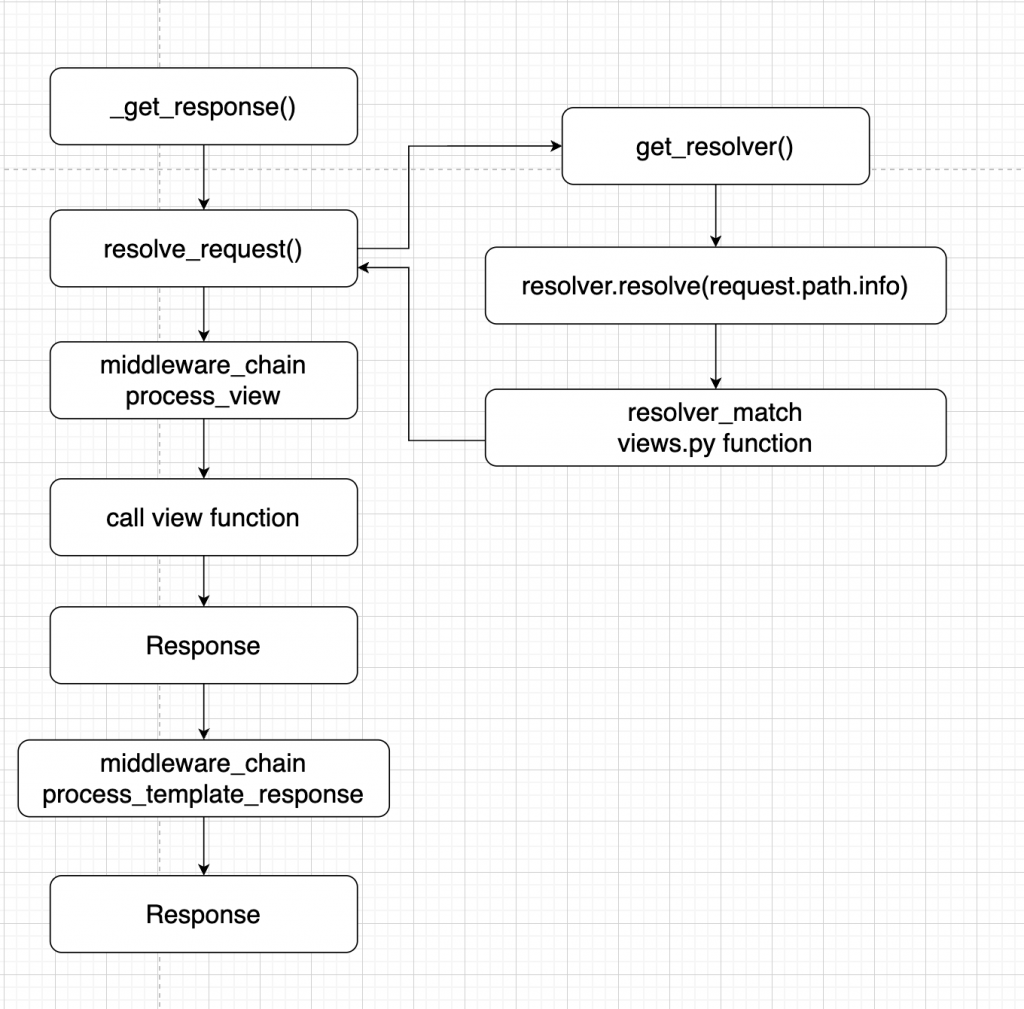
根據昨天我們已經可以知道所有的request都會送進middleware_chain,而最裡面那層就是找到我們的view然後回傳,大致如下圖

那我們就進去探險吧!!
正題
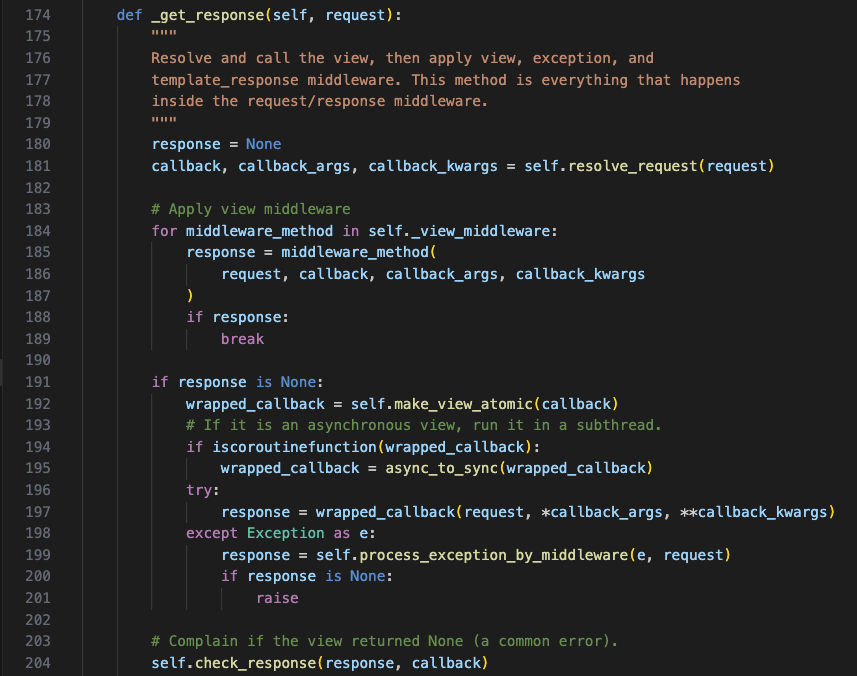
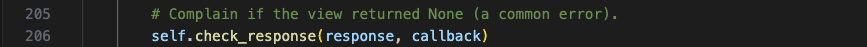
先找到_get_response的位置,會在django.core.hnadlers.base.BaseHandler其中一個function


稍微看一下註解就能知道我們的目標是沒錯的!
接著往裡面看

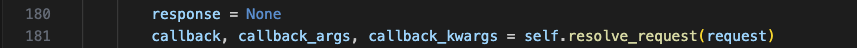
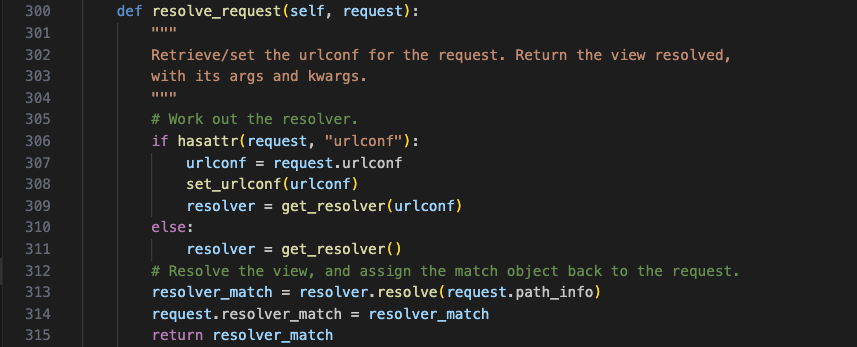
首先會先看到,self.resolve_request(request)看起來會去處理request,但具體是怎麼處理的呢?

照著程式碼看,也可以很一目瞭然的知道他會去拿resolver之後把request.path丟進去找符合的,來看看誰又是reolver吧!

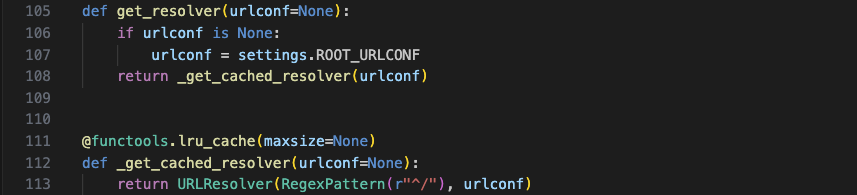
很直接的就叫做URLResolver了呢,而他的resolvefunction又做了什麼事呢!?


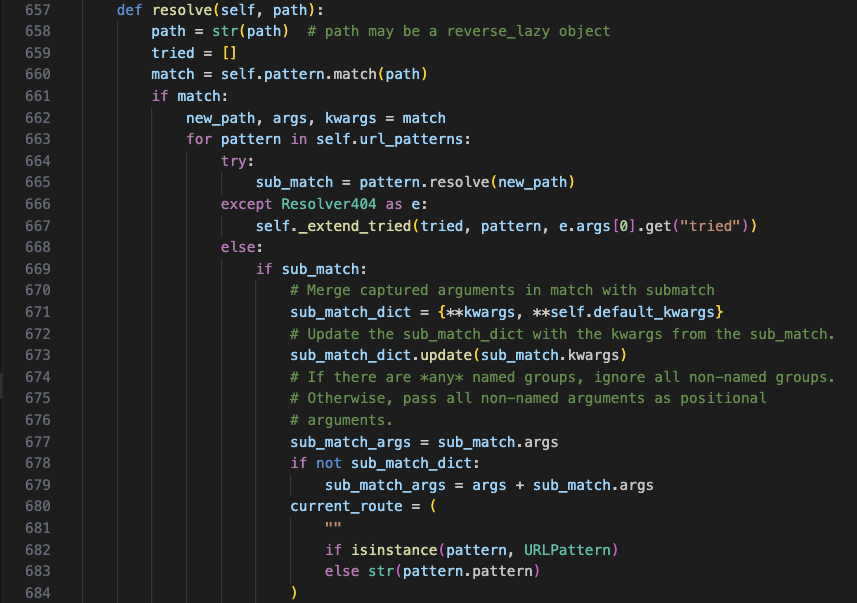
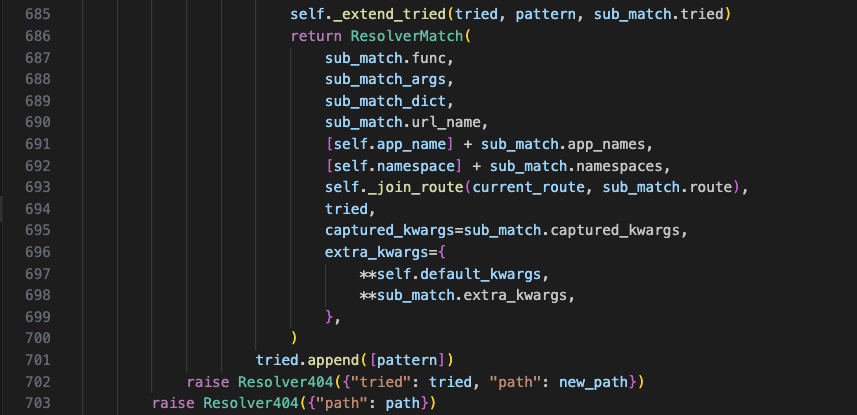
可以看到他會去我們在settings.py中定義的ROOT_URL中找到該py檔案中的urlpatterns,然後跑一個for迴圈去比對,最後回傳一個ResolverMatch物件~
最後直接看看return了什麼給我們吧!
ResolverMatch(func=hello_app.views.hello, args=(), kwargs={}, url_name=None, app_names=[], namespaces=[], route='')可以看到他處理完request.path後就會幫我們找到對應的view function回來~
找到view function之後呢?

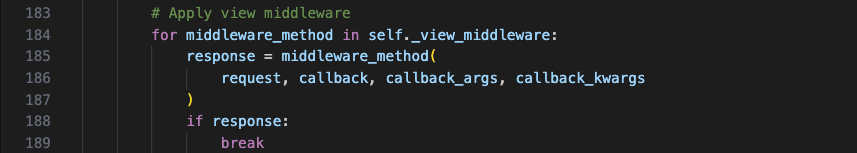
會先把他丟給middleware,這邊是middleware如果含有process_viewfunction就會被加到self._view_middleware當中,然後在這邊處理request和view function
接著往下

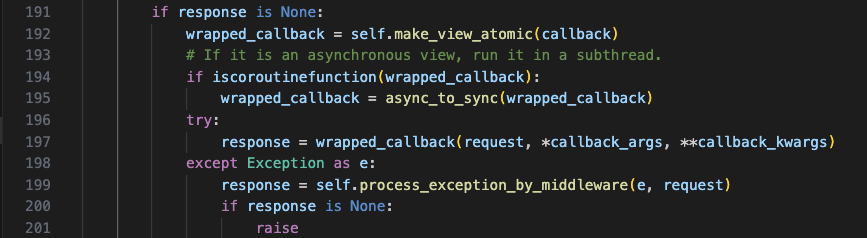
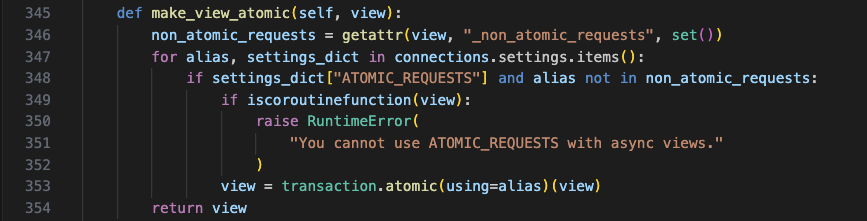
首先會先讓view function也就是callback看看需不需要變成原子,直接翻譯怪怪的,進去看看

這邊應該是有特別設定參數在settings的話可以指定讓view變成原子性的方式
那再往下

到這邊就會去把我們的view function邏輯跑完後得到response啦!
接著會去確認response是不是合法的,response亂return的話debug模式大概就可以看到卡這個function

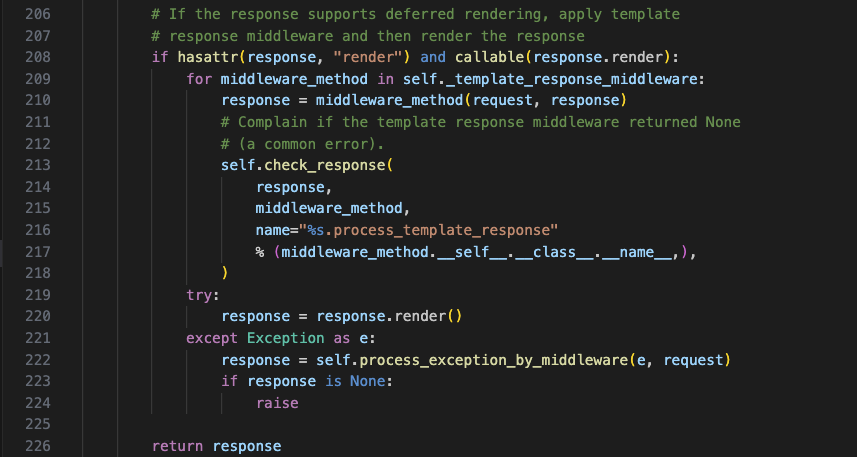
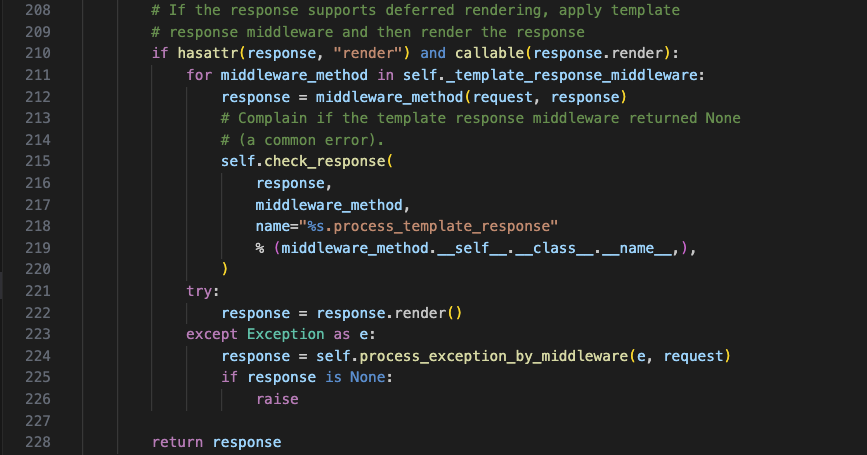
最後會再去跑一次middleware,如果該middleware含有process_template_response

至此_get_response大概如下圖

注意!最後的return response還沒完全回出去唷!!
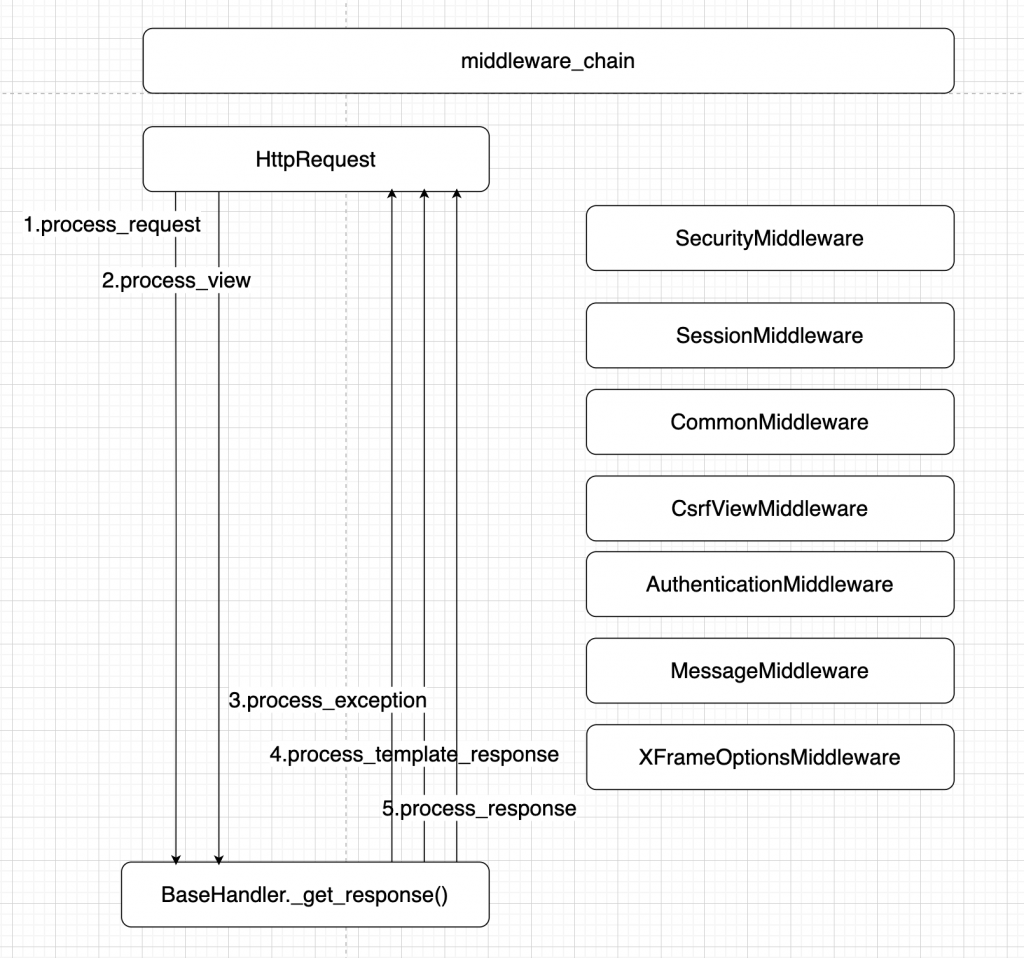
別忘了這個是我們的middleware_chain的最裡面,還要一層一層的跑回去,所以我們的middleware流程大致如下圖~

結語
request進來到response出去,django做的事情也不是一般的多,不過透過這次這樣看原始碼,我也更了解了平常寫的urls和view之間的關係~再來要想想明天要寫什麼了~~