前言
render裡面的engine究竟是什麼?而當中的get_template又做了什麼事呢?今天就好好的來一層一層往裡面看進去!
正題
接續昨天的部分

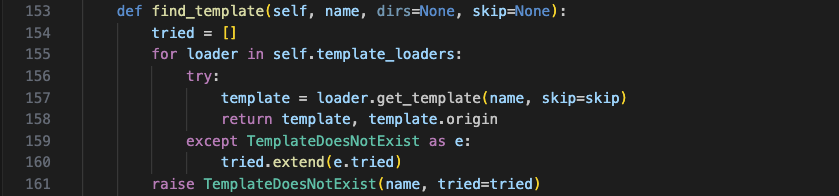
往self.find_tamplate()看

這邊有又往裡面丟,丟給了loader.get_template()
先看看loader是什麼~

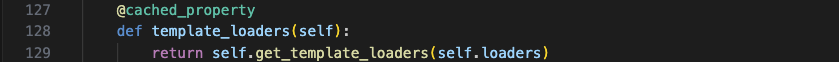
loader在init的時候會被賦予

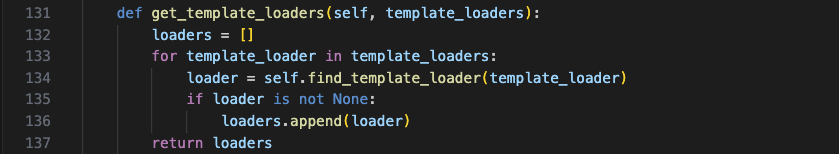
然後get_template_loaders()呢

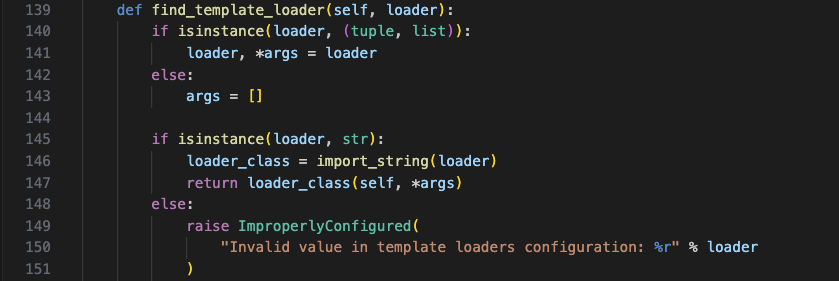
會去find該loader後import

直接看一下我們這邊使用到的loader是誰~
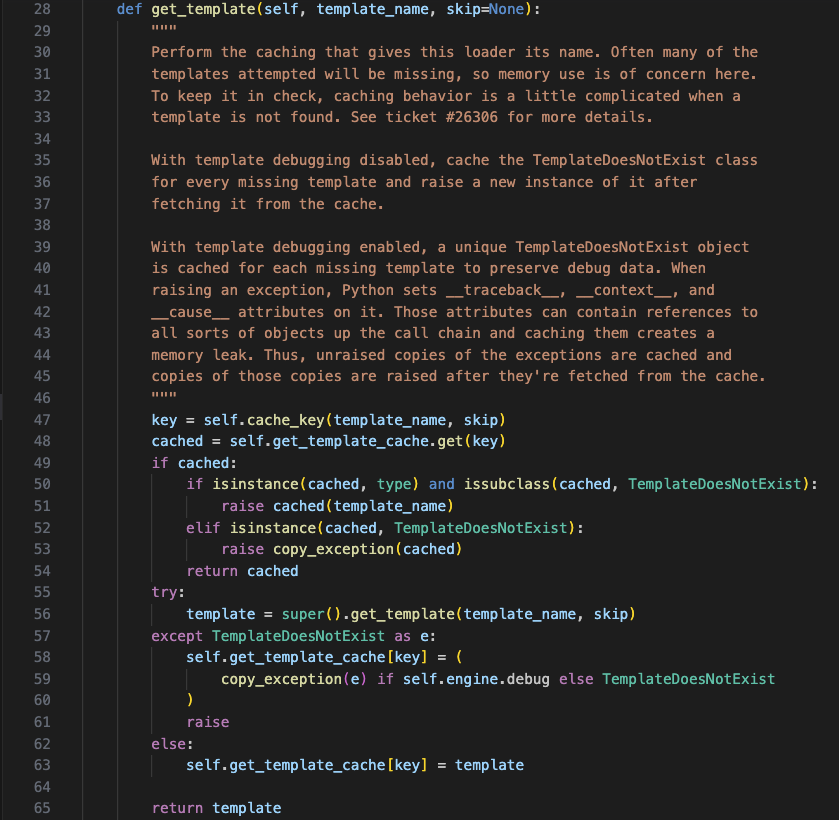
可以看到會是cache loader,往這邊看

那我們要著重在這邊

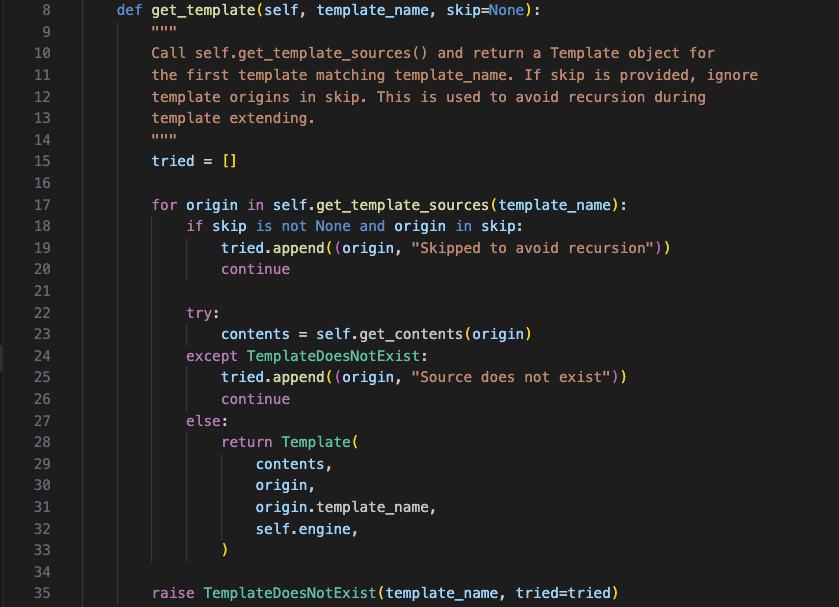
再去看父類別的get_template function

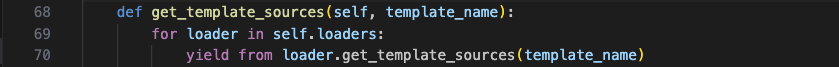
get_template_sources又會回到子類別

yield from 複習複習,文章
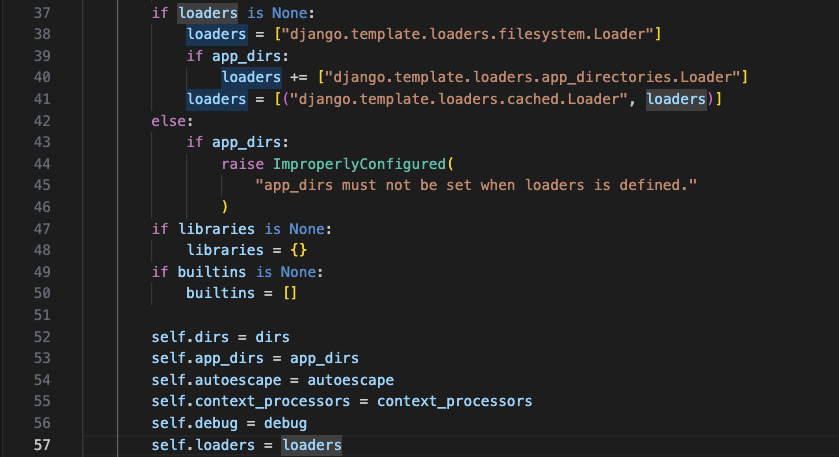
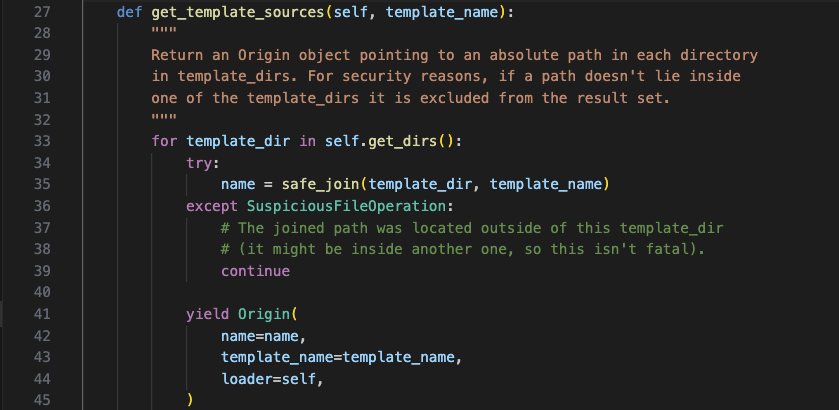
而這邊的loader會是filesystem和app_directories

這邊就會根據檔名找到對應的路徑回傳一個Origin物件
再回到這邊base.loader.get_template

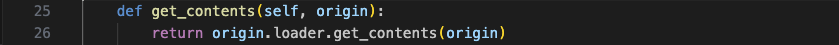
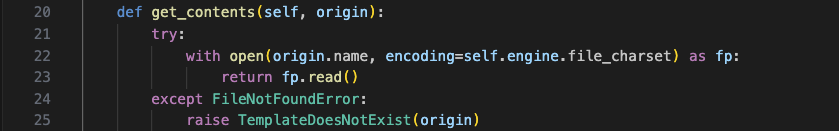
來看看get_contents()

origin剛剛已知是filesystem的loader

直接把內容load進來
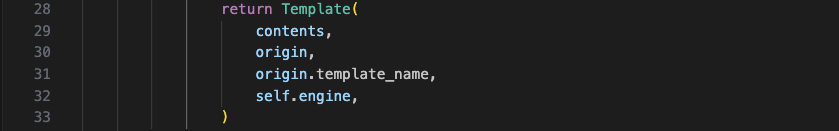
而最後也得到content了,再把所丟資訊丟給Template類別

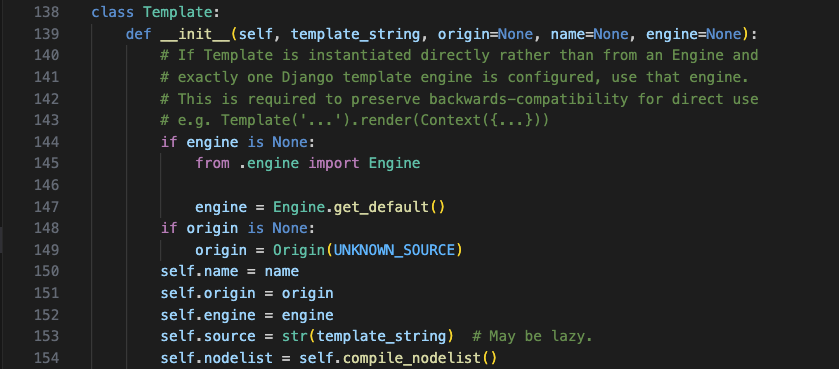
而Template在init的時候會去解析該檔案內容

這邊就先不深究
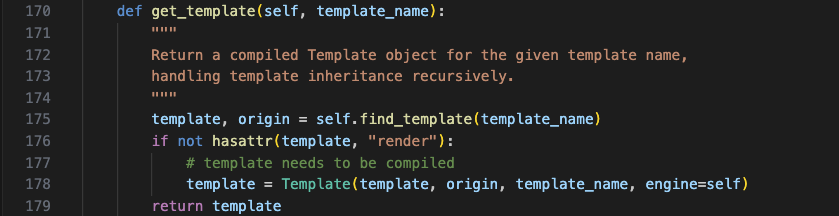
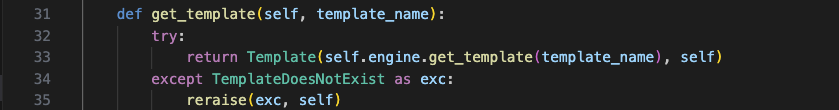
回到最源頭django.templates.backends.django.get_template

在前面一階段

明天我們再從這邊的render接下去
結語
Template init中最後一步compile_nodelist我沒有去深看,稍微看了一下裡面也是很精彩的code,有興趣的可以嘗試自己追追看~