

Day03. Django的預設頁面跑哪去啦!?
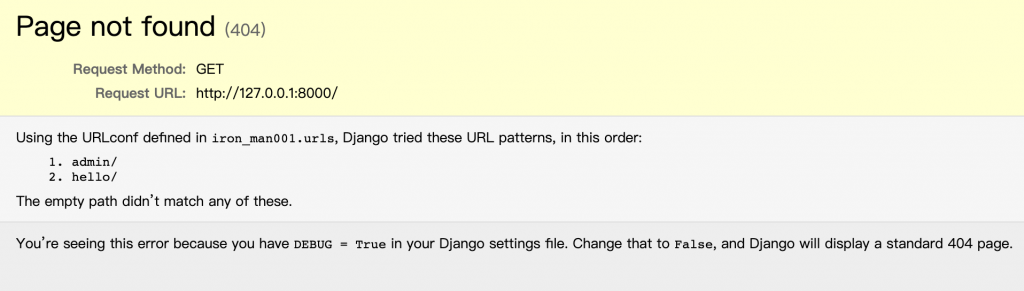
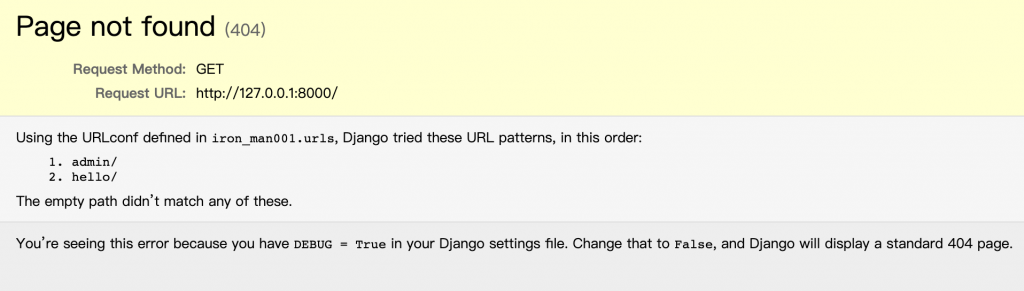
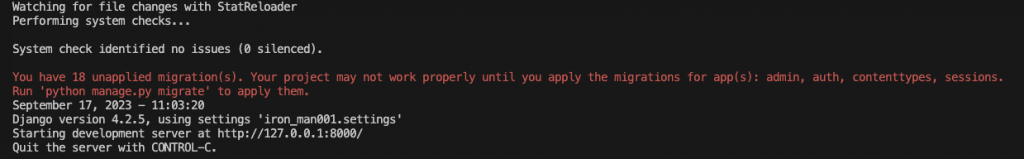
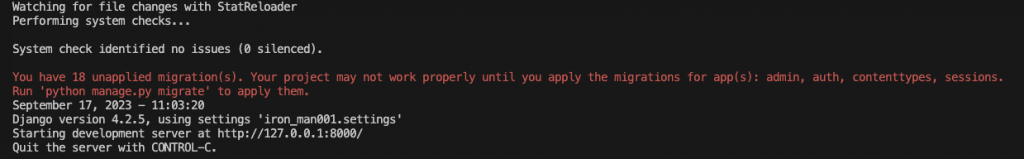
前情提要接續昨天做了一個非常簡易版的Hello World!頁面,發現我們的Django預設頁面消失了,究竟發生什麼事情了呢!?今天就依照我的直覺來一步一步猜測其中的原因吧!! 開始通靈來觀察一下,什麼情況下預設頁面會存在,而什麼情況下不會存在呢?首先當我們都還沒做任何修改的時候預設頁面是存在的,而當我們新增一個hello就不見了,會不會是path把根路徑覆蓋掉了? 我們把path改一下看看 ..
Read more

Day02. Hello World !
首先先來做一個簡單到不能再簡單的Hello World!網站吧!(開發環境、IDE等等的這邊就不多做說明,網路上應該可以看到各式各樣的教學~) 打開CLI(command line interface) 新建資料夾 mkdir <dir name> cd 進去剛剛建的資料夾 輸入django-admin startproject <project name> 這邊我取..
Read moreDay01. 前言 - 初衷
前言iThome 15th鐵人賽為什麼選擇Django當這次的主題研究對象、又是要還什麼債呢? 話要從頭開始說,我是日文系畢業很想去日本工作,在大三的時候老師無心的一句話讓我開始對程式語言產生了興趣!在那之後跌跌撞撞了一年多,才去報名相關的程式課程,而第一個入門的語言當然就是Python囉~ 時間又過了一年,我也很勉強的踏進了這個行業(半隻腳),在工作中大概了解整個程序猿的生活,也在水球軟體學..
Read more

Django x Javascript 不同寫法part2. 更新State的方式進行JS渲染
image source 上次的文章中是我以前常用的寫法,而今天要說的是我前陣子看到這篇文章發現的新大陸 [week 21] 前端框架 - 先別急著學 React - HackMD我覺得挺有趣的就試著把上次那版改成這種方式下去實作! Django的程式碼跟上週一樣所以今天不會有python的code,就請參考上篇文章!! 那這次我是使用axios跟fetch大同小異,只是需要而外安裝(引入)也..
Read more

Django x Javascript 不同寫法part1.使用Django原生template
image source 前陣子看到了這個 Youtube影片決定花了一點時間去研究練習Django網站的各種寫法,其中包括原生template、fetch、axios、react,後面其實都在寫Javascript居多,Python改成API後就沒事了XD。 照著影片把最基本的Django template版本先做出來大概會長這樣 # view.py ... def index(reque..
Read more

【學習筆記】Django和Flask的練習
image django-vs-flask-which-framework-to-choose 最近在練習 Django 和 Flask 的restful相關套件實作方法,來對比一下兩者使用的相關套件等。 djangodjango要實作restful API有超集的套件是 django rest framework 跟著官方的tutorial下去實作能大概理解如何快速使用該框架,練習使用到的相..
Read more