

Day29. test指令的過程和unittest的運作!
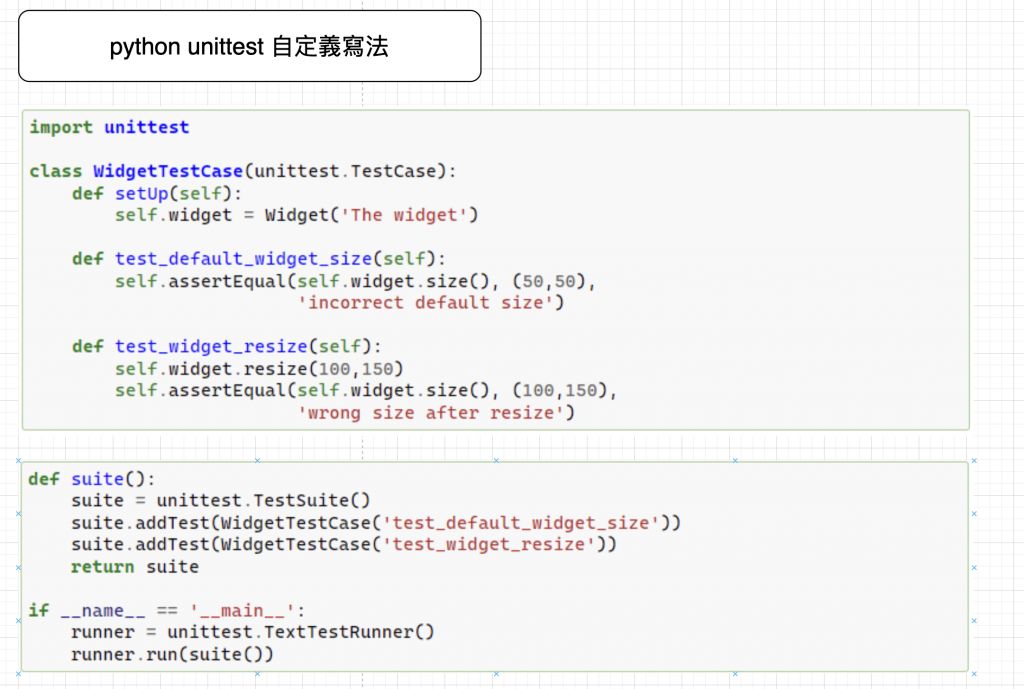
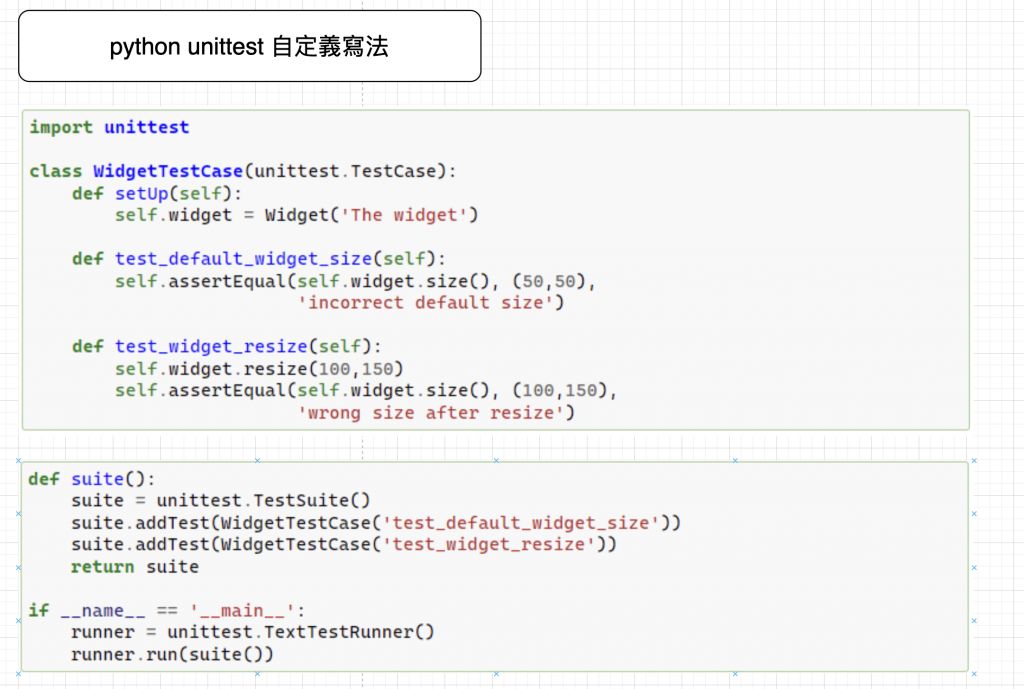
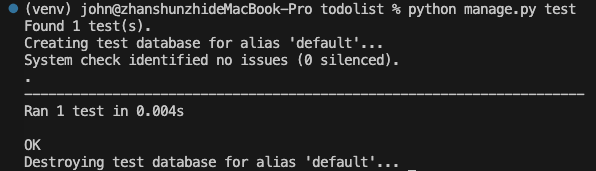
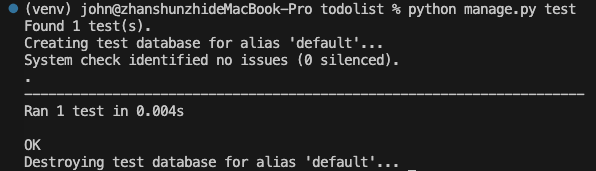
前言我們昨天稍微寫了一些test來測試我們的Todolist,那當中下了很多次djang去run test的指令‘python manage.py test’今天就來看看這個指令做了些什麼事吧! 正題先來稍微看一下python unittest怎麼寫,因為django的test也是建立在unittest之上的 接下來~老樣子的到core management commands下的test.p..
Read more

Day28. 寫些test來測試我們的網頁!
前言test測試,有了測試的保護以後要修改程式就比較不用怕出太多bug!而測試寫熟了或測試的方式用熟了,還能挑戰TDD的開發方式,先寫測試在寫程式 紅燈 -> 綠燈 -> 重構 先寫測試也有一個好處是可以明確的自己知道專案進度如何,像我現在這樣回頭寫測試就會像為了寫測試而去測試的那種感覺,測試最重要的目的是保護我們的程式碼如期望中的運行,而這個期望就是我們最想要交付的東西~ 而..
Read more

Day27. 首先先來簡單做個Todolist頁面~
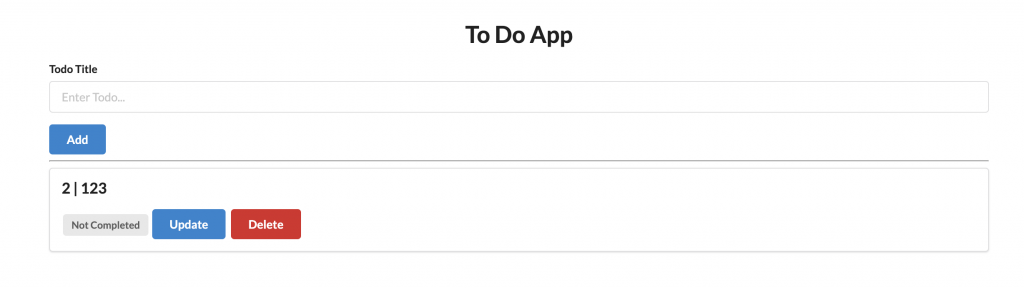
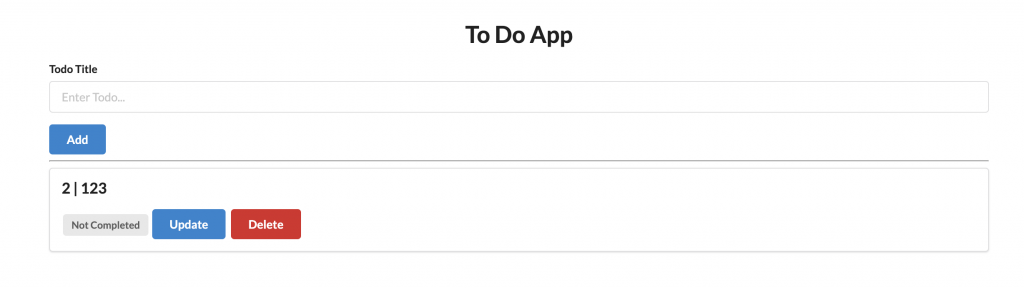
前言快要結尾了,稍微喘口氣,來做個簡單的Todolist頁面吧!會參考以下兩篇文章進行 I built the same app 3 times | Which Python Framework is best? Django vs Flask vs FastAPI 前端框架 - 先別急著學 React 稍微以這兩個為基底下去修改和融合~ 正題初始化首先先建立django project ..
Read more

Day26. render,終於要render context了!
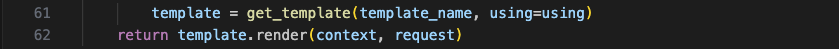
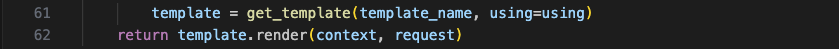
前言昨天我們真的code一步一步的往裡面走了好深,終於是把目標檔名的檔案內容load進來了!接下來回到最開始的地方,好像要開始處理context也是就我們傳給他的ORM囉! 正題從昨天的位置接續下去吧!django.template.loader 而這邊的template呢,從昨天的探查可以得知是在django.template.backends.django中的Template class..
Read more

Day25. render到engine,處理一堆東西~
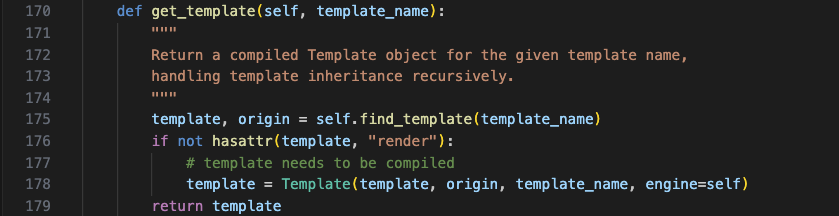
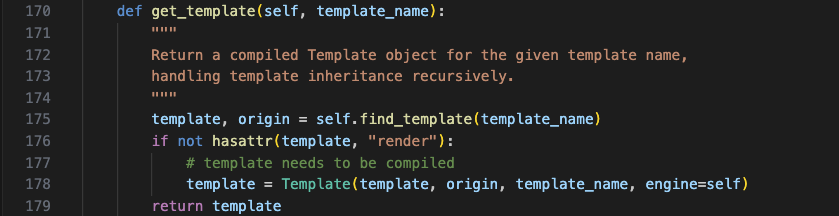
前言render裡面的engine究竟是什麼?而當中的get_template又做了什麼事呢?今天就好好的來一層一層往裡面看進去! 正題接續昨天的部分 往self.find_tamplate()看 這邊有又往裡面丟,丟給了loader.get_template()先看看loader是什麼~ loader在init的時候會被賦予 然後get_template_loaders()呢 會去..
Read more

Day24. render~我渲~
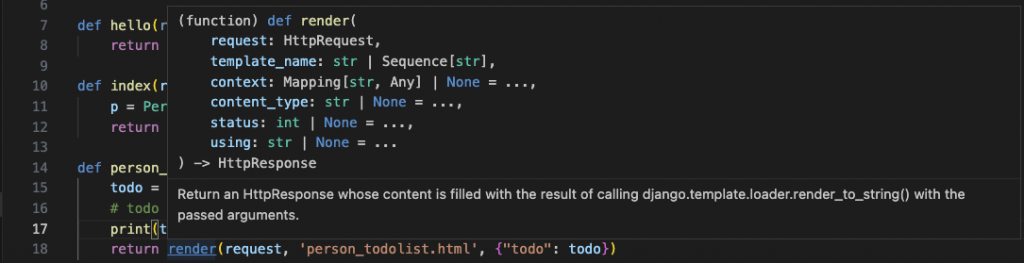
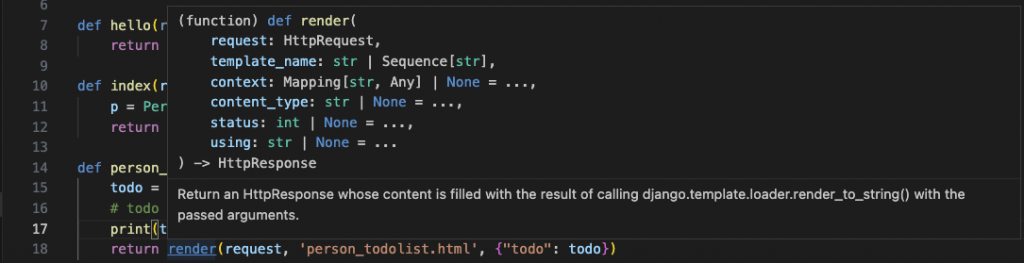
前言昨天我們看到了print ORM回傳的值,實際上會去觸發到SQL,那正常在使用的情況下又是什麼時候被觸發的呢!?根據debug toolbar和logging可以看到是render的時候被觸發的!那我們就來看看render有什麼特別的吧! 正題在進去看render之前,我們先觀察一下render 在vscode中滑鼠一指過去就可以看到相關參數和說明~那我們的todo看其來是對應到cont..
Read more